워드프레스 구글 지도 카카오맵 삽입 및 가운데 정렬 방법
- 워드프레스이야기
- 2023. 10. 8.
워드프레스 구글 지도 카카오맵 삽입하기 및 가운데 정렬 방법

장소 소개를 위한 지도를 삽입하기 위해서는 네이버블로그나 티스토리는 본문에서 클릭 몇번으로 쉽게 지도 삽입이 가능하지만 워드프레스의 경우 몇단계를 더 거쳐야 합니다.
사실 티스토리의 광고 정책만 아니면 더 불편한 워드프레스를 사용할 필요가 없지만 그래도 티스토리는 언젠가 떠나가야 하기 때문에 블로그를 계속 하기 위해서는 워드프레스라는 내집을 지어야하겠죠.
워드프레스에 글을 작성하면서 여러가지 팁들을 조금씩 정리해서 올려놓고자 합니다.
구글지도 삽입하기
https://www.google.co.kr/maps/?hl=ko&entry=ttu
Google 지도
Google 지도에서 지역정보를 검색하고 지도를 살펴보거나 운전경로 정보를 검색합니다.
www.google.co.kr
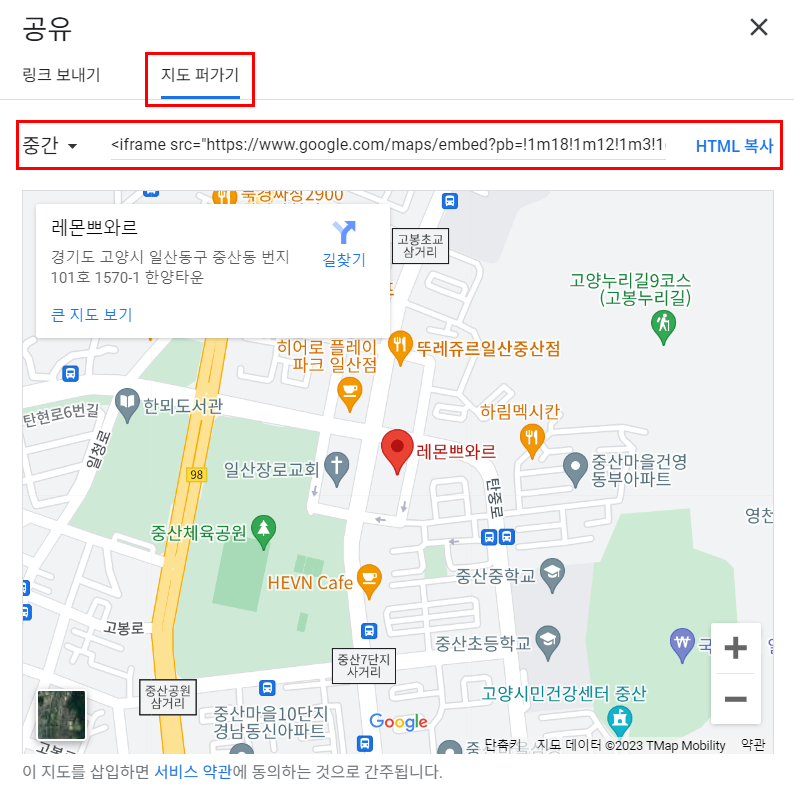
위의 링크주소인 구글지도에 접속해서 원하는 장소를 검색한 후에 2번 공유를 클릭합니다.

지도 퍼가기를 클릭하고 HTML 을 복사합니다. 이때 지도의 크기는 작게 / 중간 / 크게 / 맞춤크기로 선택할 수 있어서 블로그에 맞게 크기를 조절합니다.

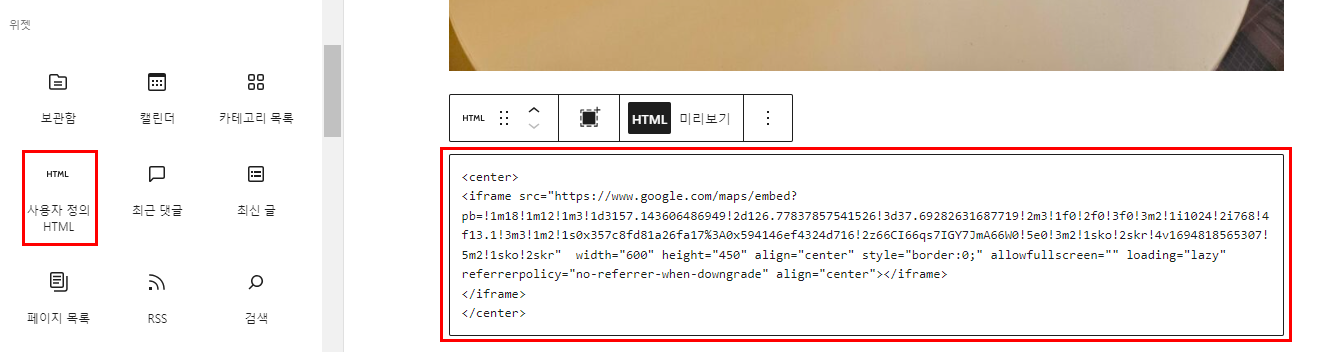
워드프레스의 구텐베르크 에디터에서 HTML 사용자 정의를 클릭하고 구글지도에서 복사한 HTML 을 붙여넣어 줍니다.
미리보기를 하면 지도가 왼쪽 정렬이 된 것을 볼 수 있는데 다른 문단이나 이미지와는 달리 HTML 삽입은 가운데 정렬 아이콘이 나오지 않더군요.
그래서 아래 노란색 마크와 같이 구글지도에서 퍼온 HTML 위아래에 <center> </center> 를 삽입해 주면 지도가 본문에 보기좋게 가운데 정렬이 됩니다.

<center>
<iframe src=" https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3157.143606486949!2d126.77837857541526!3d37.69282631687719!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x357c8fd81a26fa17%3A0x594146ef4324d716!2z66CI66qs7IGY7JmA66W0!5e0!3m2!1sko!2skr!4v1694818565307!5m2!1sko!2skr " width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade" ></iframe>
</iframe>
</center>
실제 본문에 삽입한 모습인데요. 크기를 조절하고 싶다면 다시 구글지도로 가는 것이 아니라 이미 퍼온 HTML 의 width
(폭) height (높이) 의 숫자를 바꾸면 됩니다.

카카오맵 삽입하기
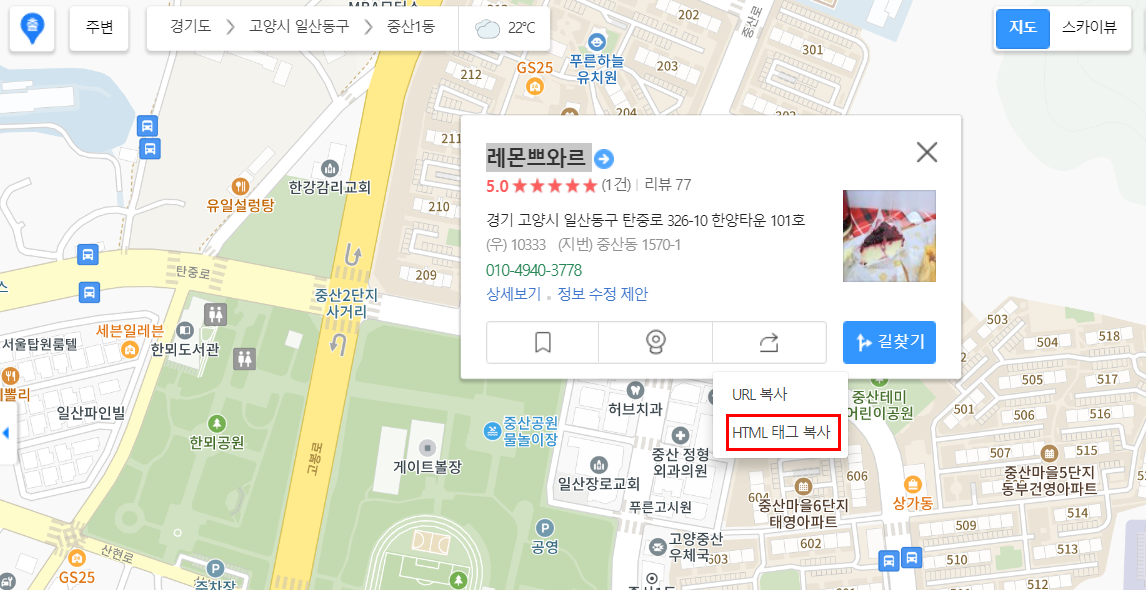
카카오맵도 구글지도와 마찬가지로 카카오맵에서 장소를 검색하고 HTML 소스를 생성해서 워드프레스에 붙여넣기 하면 됩니다.

HTML 태그 복사를 클릭하고 지도크기와 원하시는 장소를 가르키는 아이콘을 선택하신 후 소스를 생성하여 복사하여 워드프레스의 본문 원하는 곳에 HTML 코드를 삽입하면 됩니다.

네이버지도 또한 삽입이 되긴 하는데 위의 방법과는 달리 조금 더 복잡한 과정을 거쳐야 하기 때문에 네이버지도 삽입은 추천하지 않습니다.
'워드프레스이야기' 카테고리의 다른 글
| 티스토리 스팸 댓글 차단 자동 휴지통 보내기 기능 신설 (130) | 2023.12.15 |
|---|---|
| 동영상 움짤 만드는법 GIF 무료사이트 ezgif.com (146) | 2023.12.12 |
| 카카오 자체광고 후 티스토리 탈출 러쉬? 오히려 이용자 증가 (ft. 방문자수 현황) (244) | 2023.10.02 |
| 워드프레스 한달 운영 현황 (ft. 애드센스 수입, 서버호스팅) (306) | 2023.08.31 |
| 워드프레스 만들기 #7 자동으로 목차 삽입 플러그인 쉬운 목차 (278) | 2023.08.26 |