워드프레스 만들기 #6 애드센스 자동광고 삽입 Ad Inserter 플러그인
- 워드프레스이야기
- 2023. 8. 20.
워드프레스 만들기 #6 애드센스 자동광고 삽입 Ad Inserter 플러그인

워드프레스 시작한지 이제 한달이 조금 넘었는데요. 15개 정도 글을 쓰고 애드센스 승인을 받았고 이제 42개의 발행글이 쌓여가고 있습니다.
카카오 티스토리 운영방법에 불만이 있으신 분들이 많이 워드프레스로 넘어오고 있는데요. 저도 한달정도 사용해 보니 네이버나 티스토리에 비해 불편한 점이 꽤 많더라구요.
티스토리는 애드센스 배치를 쉽게 설정할 수 있는 관리창이 있는 반면에 워드프레스는 일일히 수동으로 달아야 하는데 Ad inserter 플러그인을 사용하면 자동광고 배치가 가능해 집니다.
Ad Inserter 애드센스 광고 설정 방법

- 우선 플러그인 추가에서 키워드 ad inserter 로 검색하여 플러그인을 설치하고 활성화 시킵니다.
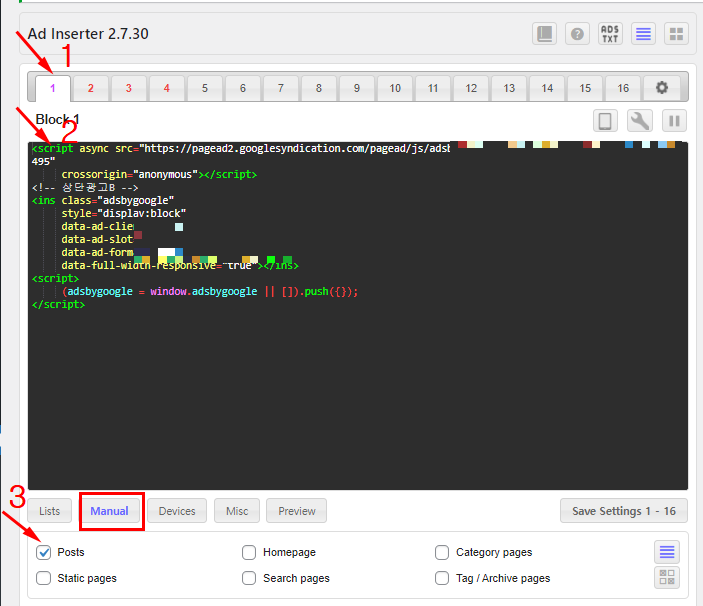
- 포스트 글에 광고를 삽입하기 위해서 3번 화살표의 manual 을 선택하고 post 에 v 표시를 합니다.
- 애드센스 홈페이지에서 원하는 디스플레이광고 코드를 복사해서 아래 2번 화살표의 Ad inserter block 란에 붙여넣기를 합니다.


1번 화살표의 Block 은 광고를 설정할 수 있는 단위로 최대 16개까지 자동 광고를 셋팅할 수 있습니다. 위 사진은 post 에 block 1 광고를 설정하는 모습입니다.
Block1 셋팅이 끝나면 block2 에 가서 똑같이 애드센스 코드를 붙어넣고 manual 로 광고 위치를 선택해서 최대 16개의 block 광고를 설정할 수 있습니다.

광고 삽입 위치는 본인이 직접 테스트해보면서 포스트 앞뒤에 놓을 것인지, 컨텐츠 상하단에 놓을 것인지 댓글창 밑에도 넣을 것인지 확인하면서 최적화하면 됩니다.
저는 여러번 테스트 해본 결과 Before content / After content / After post 이렇게 3개만 셋팅하는게 보기에 가장 적당해 보이더군요.
- Before content : 제목 바로 아래 위치
- After content : 글이 끝나는 하단 위치
- After post : 본문의 가장 하단 위치 (댓글창 하단)
수동으로 광고 삽입

글의 원하는 위치에 넣는 수동 광고는 별도의 셋팅이 필요합니다.
저는 쇼트코드 (short code) 방식으로 글에 수동 광고를 삽입하는데요. ad inserter 의 하단 메뉴중에 short code 를 체크하여 놓고 [adinserter block="1"] 을 copy 합니다.
워드프레스 글 작성중에 원하는 위치에 쇼트코드 삽입 버튼을 누르고 copy 해 놓은 문구를 넣으면 block 1 에 셋팅되었던 광고가 원하는 위치에서 글과 함께 광고가 노출됩니다.

이렇게 글로 써 놓으니 어려워 보일 수도 있는데 실제로 하나씩 따라서 해보시면 생각보나 쉽게 애드센스 자동광고 / 수동광고를 셋팅하실 수 있습니다.
'워드프레스이야기' 카테고리의 다른 글
| 워드프레스 한달 운영 현황 (ft. 애드센스 수입, 서버호스팅) (306) | 2023.08.31 |
|---|---|
| 워드프레스 만들기 #7 자동으로 목차 삽입 플러그인 쉬운 목차 (278) | 2023.08.26 |
| 워드프레스 만들기 #5 애드센스 신청 방법 및 승인 글쓰기 참조 (144) | 2023.07.18 |
| 워드프레스 만들기 #4 GeneratePress 유료테마 설치 방법 (126) | 2023.07.12 |
| 워드프레스 만들기 #3 테마 적용하기 (ft. 초보 테마 추천) (104) | 2023.07.10 |