워드프레스 만들기 #3 테마 적용하기 (ft. 초보 테마 추천)
- 워드프레스이야기
- 2023. 7. 10.
워드프레스 만들기 #3 테마 적용하기 (ft. 초보 테마 추천)
이제 워드프레스 서버도 선정하고 도메일도 연결시켰으면 워드프레스를 시작할 수 있는 셋팅을 완료되었습니다. 이제 글을 쓰기 위한 본격적인 작업을 해야 하는데요.
그럼 간단히 초보 테마 추천 및 설치 방법에 대해 알아보도록 하겠습니다.
초보 테마 추천 (One Press, GeneratePress)

저도 이제 워드프레스를 하나씩 셋팅하면서 블로그를 쓰고 있기 때문에 제가 실제로 헷갈려하고 몰라서 찾아보는 내용을 실제로 해보고 포스팅하고 있습니다.
우리는 티스토리에 익숙해져 있기 때문에 용어 정리부터 다시 정리해야 합니다. 저도 티스토리 처음 시작은 10년전이라 어떻게 셋팅했는지 가물가물하긴 한데요.
- 워드프레스 테마 = 티스토리 스킨
블로그를 처음 꾸밀때 티스토리 스킨 처럼 블로그의 배치, 글자의 크기, 구성 등을 꾸밀 수 있게 워드프레스에서는 테마를 제공합니다. 정말 다양한 테마가 존재하고 무료로 쓸만한 테마가 많습니다.
- Neve : 가벼우면서 스타일리쉬한 디자인 테마 (쇼핑몰)
- 시드니 : 테마의 전체적인 색상 변경 지원, 모든 구글 글꼴 적용
- 아스트라 : 100만명 이상의 사용자를 보유한 다목적 무료테마 (추천)
- OceanWP : 가벼우면서도 확장성이 뛰어난 블로그 용도의 테마
가장 많이 사용하는 테마는 generatePress 가 있으며 저도 무료로 사용해 봤는데 CSS 를 잘 모르면 시간 낭비하지 말고 그냥 유료 구매하시는 걸 추천 드립니다.
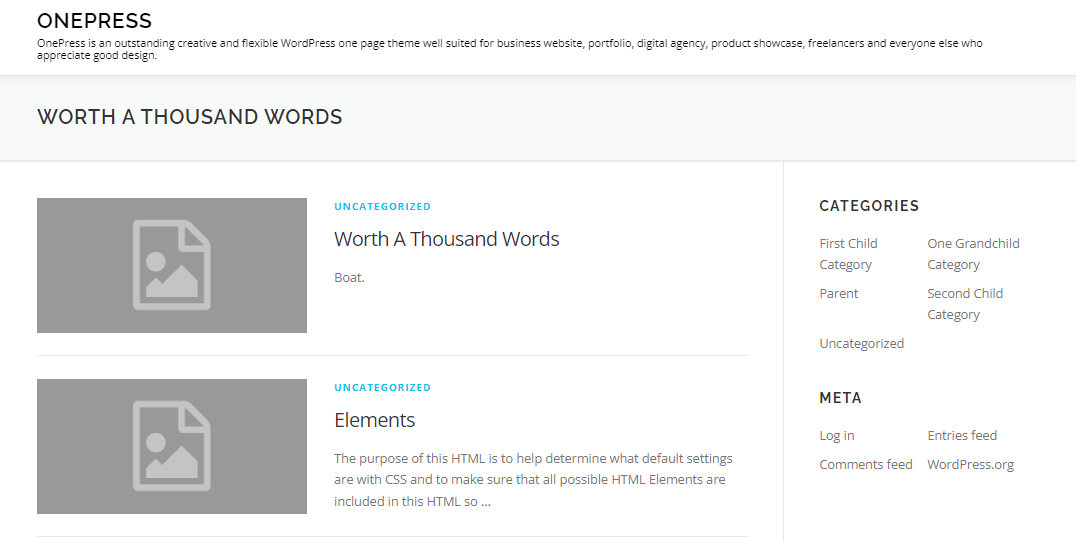
수익블로그가 아닌 개인 블로그를 꾸미신다면 generatePress 무료나 Onepress 테마 추천 드릴께요. 무료는 크게 변경할 수 없는데 아래와 같이 첫 페이지가 사진과 간략한 소개글로 지금 제가 쓰고 있는 티스토리 스킨과 비슷합니다.

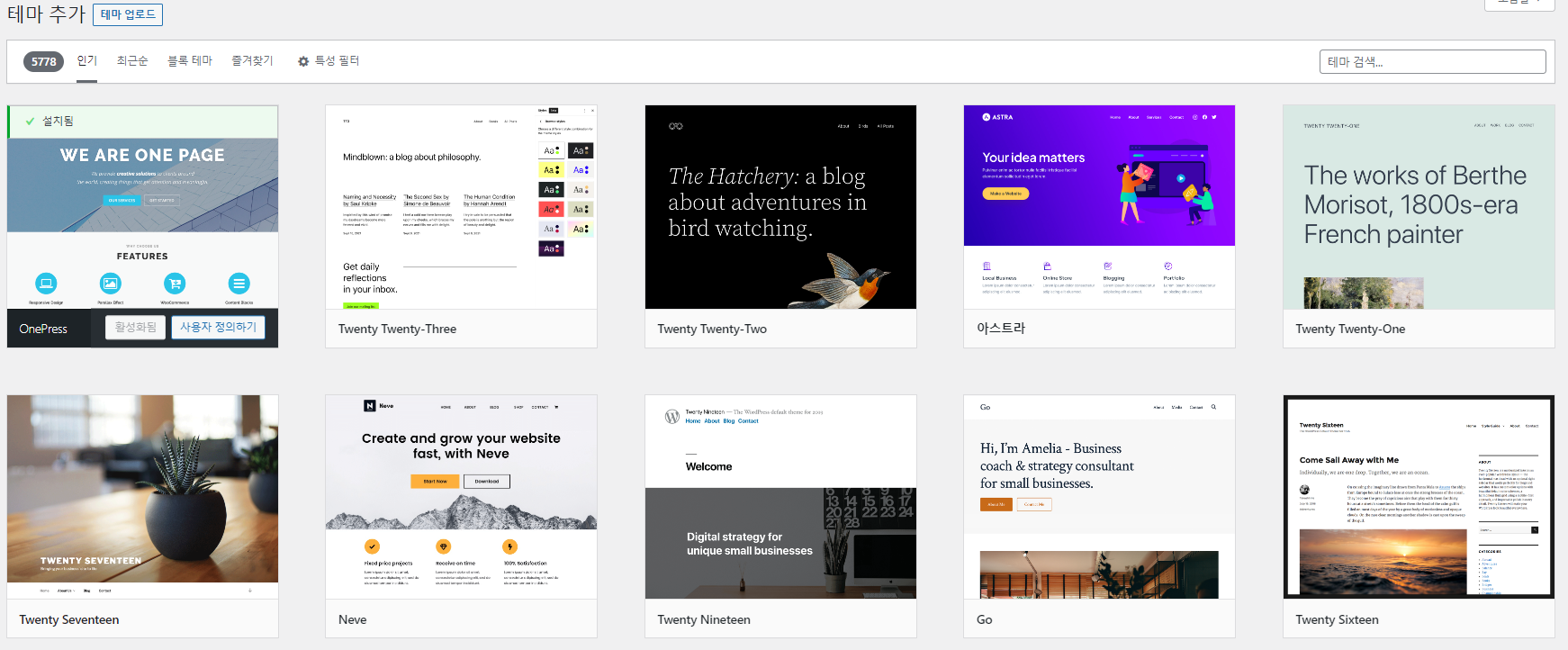
테마는 워드프레스 관리자화면에서 왼쪽 클릭창의 외모 > 테마 를 클릭하시고 원하는 테마 검색후 활성화 버튼을 클릭하면 선택한 테마가 적용됩니다.

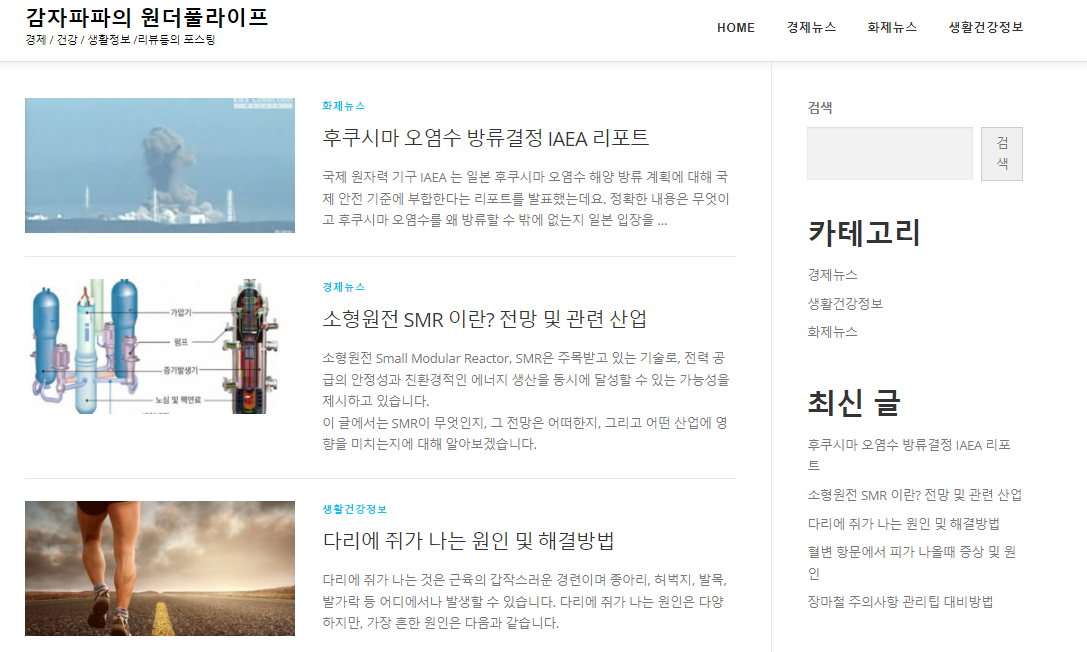
실제 Onepress 로 적용해 보았더니 아래와 같은 느낌으로 블로그 첫페이지 구성이 되네요. 아쉬운 점은 디테일한 설정은 무료버전에서는 되지 않습니다.
그래서 generatePress 유료버전을 구입했는데 다음에는 유료버전 구입방법 및 설치에 대하여 알아보도록 하겠습니다.

'워드프레스이야기' 카테고리의 다른 글
| 워드프레스 만들기 #5 애드센스 신청 방법 및 승인 글쓰기 참조 (144) | 2023.07.18 |
|---|---|
| 워드프레스 만들기 #4 GeneratePress 유료테마 설치 방법 (126) | 2023.07.12 |
| 워드프레스 만들기 #2 도메인 구매 및 연결하기 (ft. 카페24, 호스팅케이알) (114) | 2023.07.05 |
| 워드프레스 만들기 #1 호스팅 서버 선택 및 가격 (ft. 카페24, 클라우드웨이즈) (86) | 2023.07.04 |
| 티스토리 자체광고 신설, 워드프레스 이사 준비 과정 (132) | 2023.07.02 |